CATIA Hackathon TeamD - Model G 未来驾乘体验
CATIA Hackathon TeamD - Model G 未来驾乘体验

2019年4月,中国区第一届 CATIA Hackathon 吸引了一群汽车设计界的玩家。在这两天紧张刺 激的设计过程中,每个团队都在十分努力地推进设计进度,完成最终的设计目标。
什么是Hackathon?
在极限的两天时间内,使用 3DEXPERIENCE CATIA,以“1个导师+2个设计师+4个数模师+1个 CATIA 专家”的团队配置来完成题为“未来驾乘体验”的设计。

TeamD的黄斌导师亲自下场画图

大家都棒棒的~
TeamD的设计方案名为 Model G,是针对未来时尚个性的年轻群体设计的个性化的出行体验设计。造型上以星球爆发为灵感,塑造出星球和冲击波交融的外饰曲面。车体上附有一层参数化表皮,随着用户在行驶过程中的状态变化而灵活改变,为用户创造出内部空间与外部世界的个性化交互体验。
当当~ 这是最终设计的概念图
▽

在整个设计流程中,3DEXPERIENCE 的各个应用模块为设计师和数模师赋能,辅助他们在 CATIA Hackathon 短短两天的时间做出更好的设计。接下来,我们将详细展开各个设计环节背后的故事。

TeamD 设计流程
概念和草图
◤
本次CATIA Hackathon是一个完全“start from scratch”的活动,整个设计过程从ideation开始,第一个环节就是概念的发散啦。比赛的工作人员准备了几百张灵感图和调研而来的灵感词汇来帮助CATIA Hackathon参赛者们发散想法,快速从中找到灵感。

比赛现场密密麻麻的灵感图和关键词
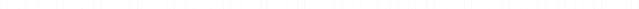
TeamD 的小伙伴们选择了以火星为他们的设计“基地”,想象在人们进行外星殖民的未来,如何在恶劣的外星环境中出行。以这样的背景,他们确定了自己的设计定位:运动感的,高速的,多样化的火星出行体验。

TeamD的小伙伴在汇报他们的概念板(๑•̀ㅂ•́)و✧

TeamD的概念是为火星出行而设计的出行体验,他们设想未来的人类将会在遥远的火星进行移 民活动,建造新的家园。在这样的背景下,出行体验也变得充满未来感。因此他们设计的出行体验是多样化的驾乘体验,根据不同的星球地形和驾驶员的状态来改变车身内外的形态和驾驶方式。

形态草图

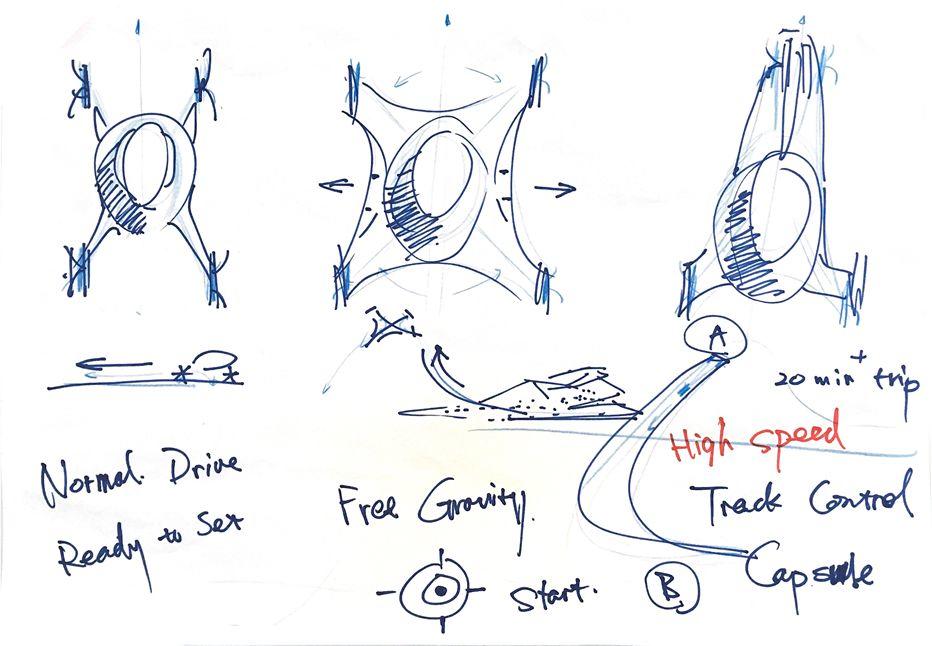
体验地图
在造型完成后也可以使用Natural Sketch应用将草图导入模型空间哦~

使用 Human Design 作为人体尺度参考
◤
人机工学是汽车设计概念的一个组成部分。它在整个设计流程中对造型的限制作用非常明显,在造型的初期,大量的限制是来自于人机工学的要求。特别在内饰设计中,由于视野/头部空间/肩部空间/腿部空间/肘高/手部最佳操作空间而影响到的造型特征俯仰皆是。
而Human Design 应用是一款非常快捷方便的人机工具,能够创建人体在模型当中作为参考,并且快速的摆放人物的姿势和切换着装外表。如图Human Design还可以让人物的手部“抓住”模型中的物体,更方便的调整人物的姿态。

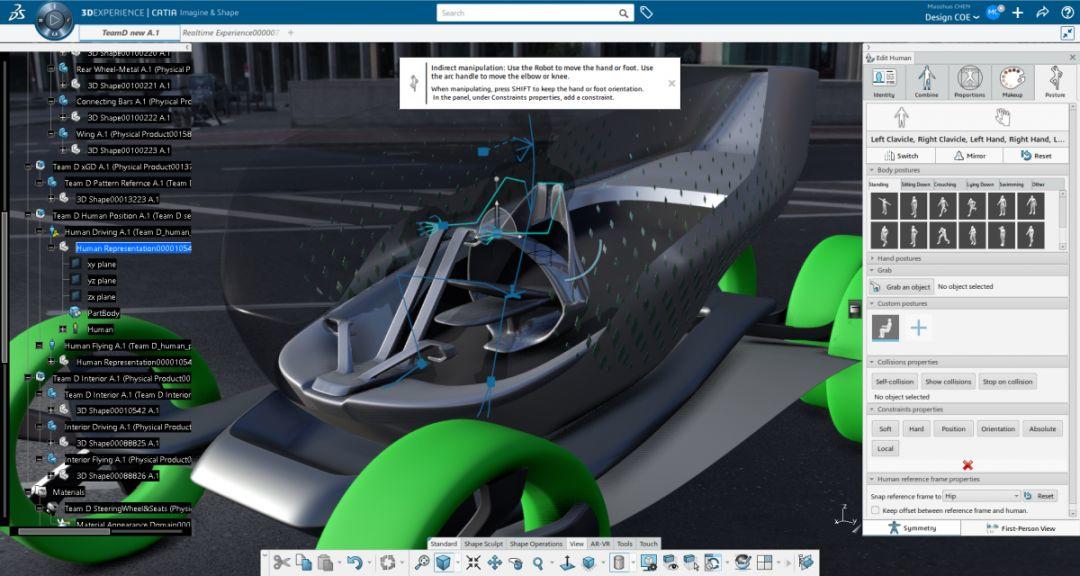
Human Design 界面

TeamD 使用 Human Design 来探讨驾驶姿态
在 TeamD 的造型概念当中,驾驶员在驾驶Model G的时候应该是充满动感的,因而从不同的运动比如飞翼,风帆和游泳等当中去寻找驾驶灵感的概念,最后选定了几个驾驶姿态的方案,并且用 Human Design 来快速定位出驾驶员的姿态。
使用 Imagine&Shape 快速建模
◤
用 Nurbs 建模的小伙伴们是否也曾经羡慕过细分曲面建模造型的直观和快捷呢?而 CATIA Imagine&Shape 是基于细分曲面技术的建模应用,给广大设计师和建模师更加自由的建模方式,而且能够跟 Nurbs 建模流程无缝衔接!
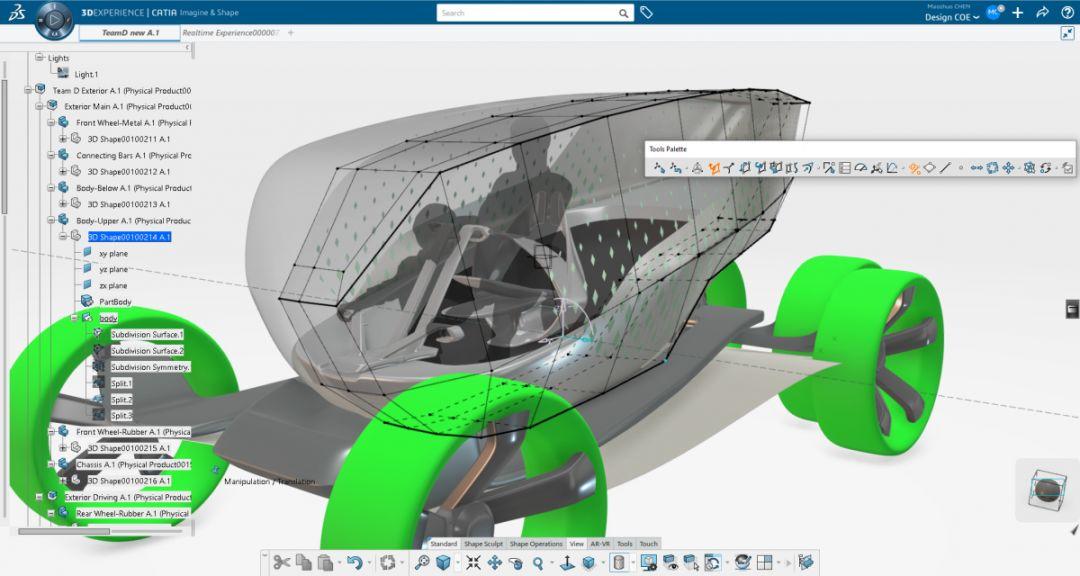
在界面中我们可以看到车身的曲面点都可以非常自由的用操纵轴去拉动,就像捏黏土一样快捷方便。另外 IMA 也提供了如增加面的细分,挤出面等细分建模经常使用的功能。可以说大大提高了造型建模的自由度。

Imagine&Shape 界面
使用 xGenerativeDesign 制作车身表面纹理
◤
大到建筑,小到汽车、产品,近年来我们能看到越来越多的参数化设计:参数化的整体布置、有节奏地变化的参数化细节、交互式的参数化单元等等,代表着一种数学之美,逻辑之美,自然之美。而在 3DEXPERIENCE 上,2019X版本正式发布了xGenerativeDesign(xGD) 应用,它不仅能实现强大的参数化设计功能,更能提供可视化编程界面:而且这个应用完全基于web开发,设计师们不需要下载安装任何软件,打开浏览器就能进行建模。
而TeamD的建模过程中也使用了xGD这个工具来构建一个参数化的侧面纹理。对xGD感兴趣,想要学习的同学可以查阅我们的上一篇文章:CATIA Hackathon TeamB作品解析 - 合众汽车常冰导师团队

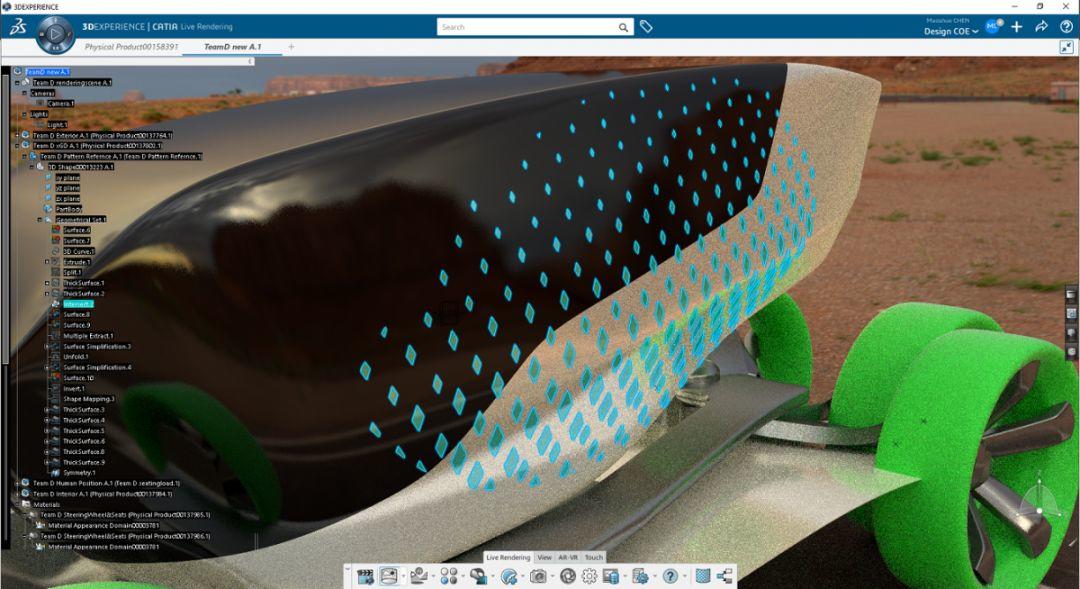
Team D 车身侧面的参数化纹理
使用 Live Rendering 进行渲染
◤
在设计完成之后,就到了渲染的阶段啦~ Live Rendering 模块提供完善的渲染流程,从材质到灯光再到最后的渲染调色。材质方面可以直接导入 Substance Designer 设计好的节点式材质,非常方便的调整你所需要的参数。模块里面默认提供了一个非常全的材质库,不会用 Substance 的同学也可以直接导入材质库的材质来完成渲染。灯光方面我们熟悉的布光方式外,还提供了HDRI的环境贴图。最后渲染我们还可以选用不同的渲染引擎。

最终的概念图就是用 Live Rendering 渲染出来的啦~
使用 Product Perception Experience 进行汇报
◤
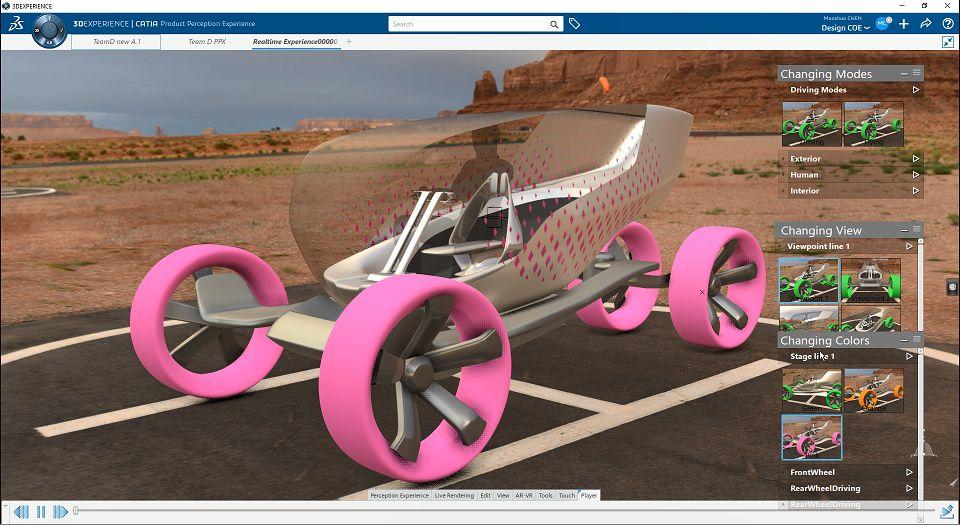
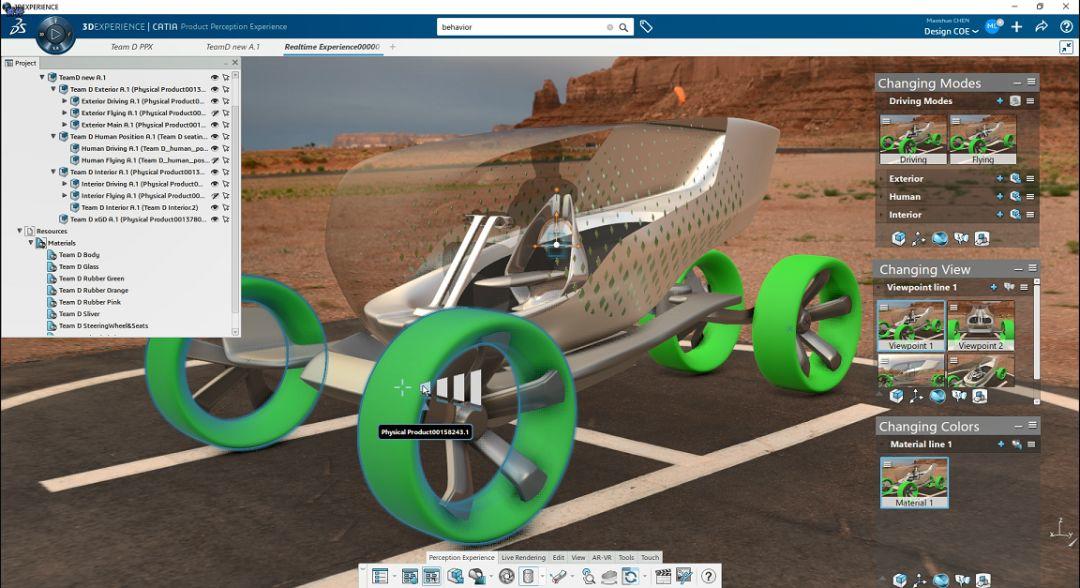
Product Perception Experience(PPX) 可是模型汇报的利器呢!使用 Product Perception Experience,设计师们能通过定义使用多种产品变体(比如几何变体、颜色和材料变体、简单产品行为)和实时渲染的产品体验来沟通 3D 设计意图和设计进度。只需要直观地记录不同的产品显示状态,不同的材质或者不同的视角,并且在汇报的时候点击这些变体,便能平滑地在这些记录好的变体中切换,提供非常流畅的汇报体验。


Tips
以上是 TeamD 方案中切换不同驾驶姿态和配色的教程啦!有兴趣的同学可以通过这个视频或者视频后面的文字教程来学习一下PPX是怎么实现这个效果的。

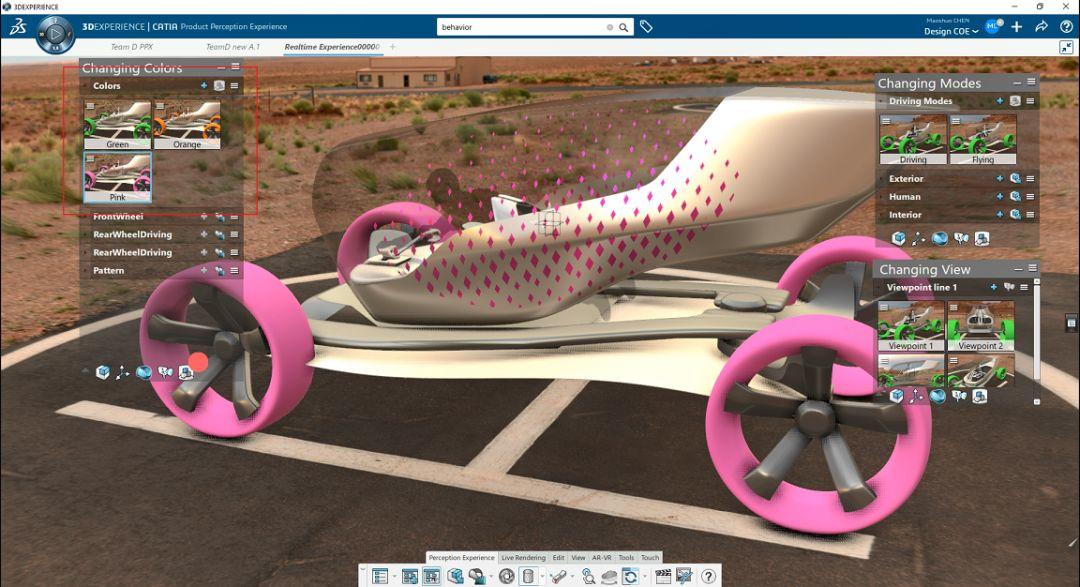
PPX基本介绍
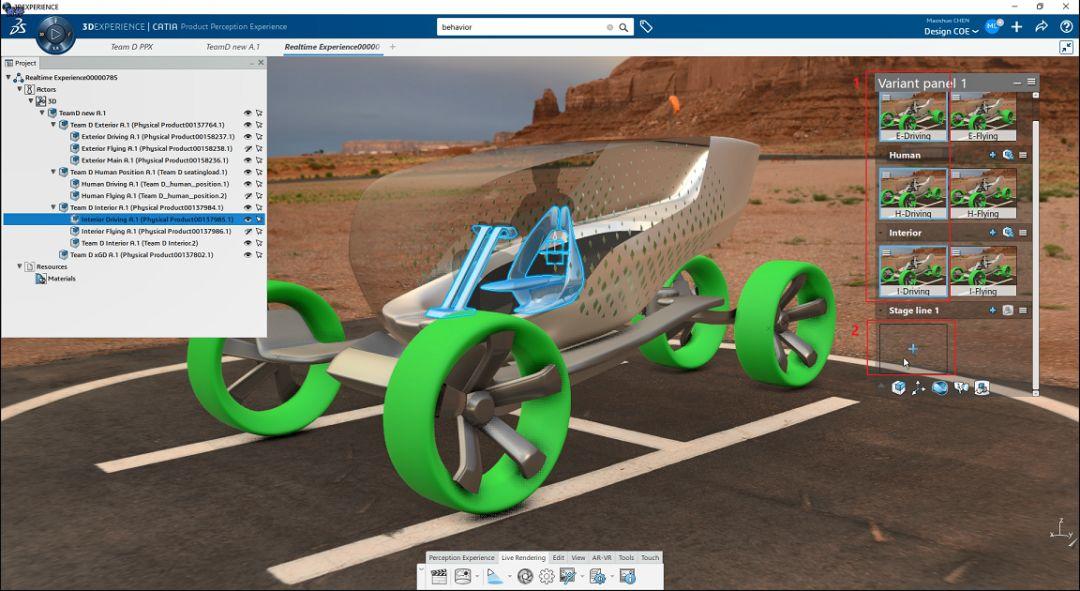
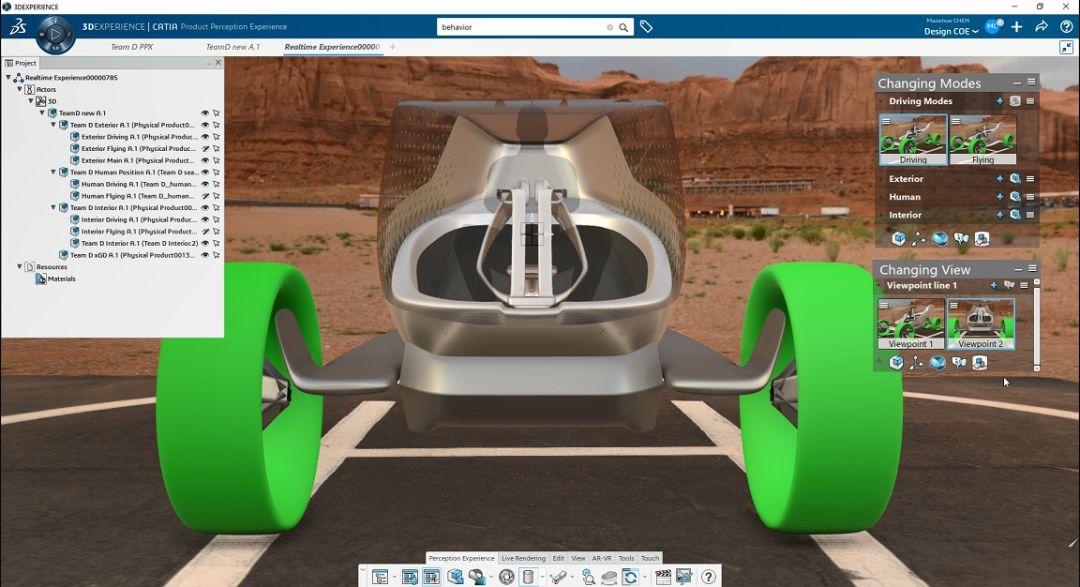
在PPX的界面中,左侧是资源浏览器,存放着你导入或者创建的模型,材质等资源。右侧是变体面板,其中的层级关系是:变体面板(存放着各类变体线) - 变体线(存放着同一类变体)- 变体。
变体记录着同一模型下的不同状态信息。分为
产品变体(记录同一产品的不同变型,例如两种版本的汽车:基本版和运动版)
位置变体(记录同一产品的不同位置,例如打开的门和关闭的门)
视点变体(显示产品在不同角度下的外观,例如俯视和侧视等)
材料变体(可以查看具有不同颜色或材料的产品,例如漆面和磨砂面)
舞台变体(记录不同变体的组合)

具体流程图解

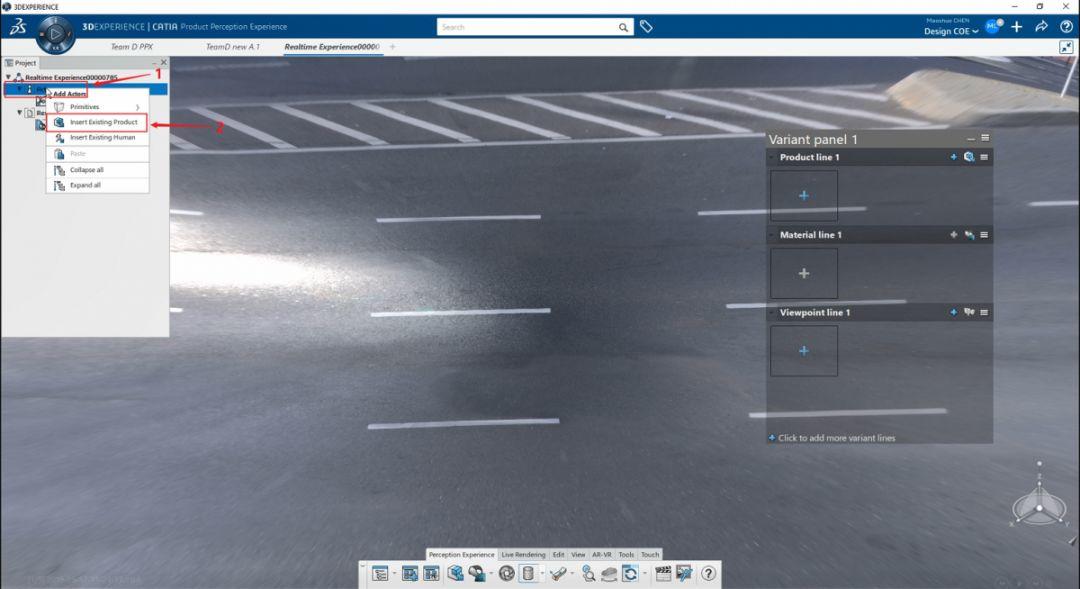
打开PPX之后,在资源浏览器中的 Actor上点击右键,点击 Insert Existing Product 插入产品。可以通过搜索或者点击已经打开的产品进行插入操作。

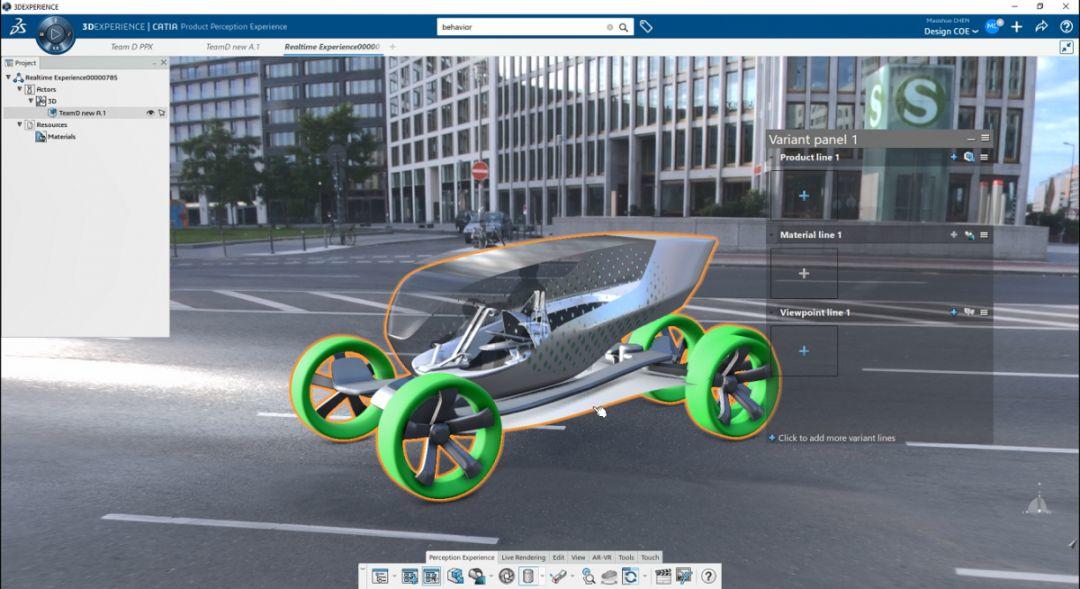
这样就把模型插入进来啦~

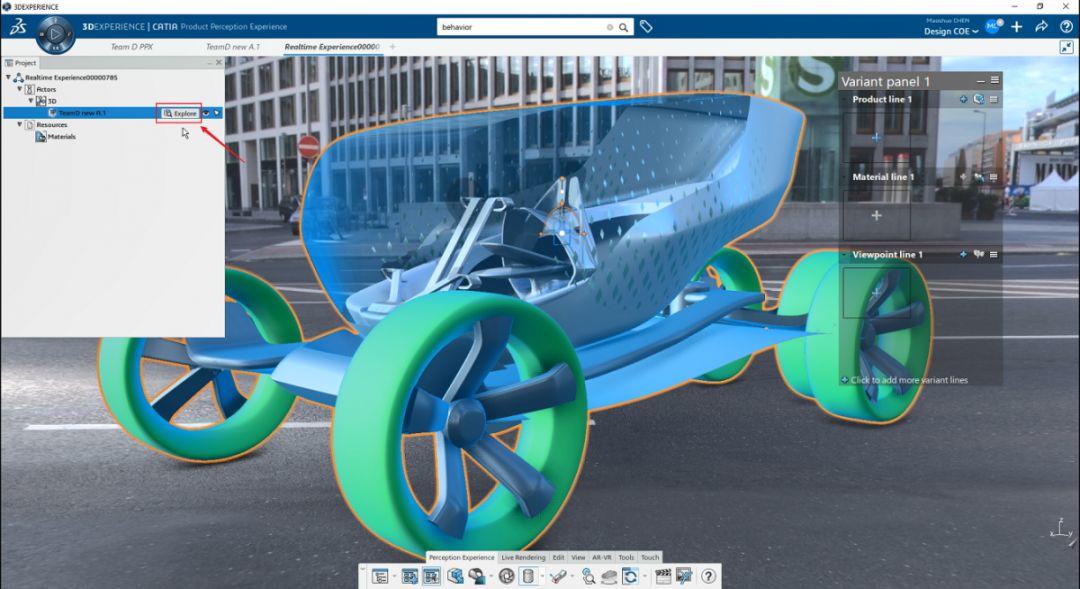
现在导入的模型只能被当做一个整体去选择。因此我们要显示出产品下面的其他部件的层级。点击浏览器面板上导入的模型名称,悬停在右侧会出现Explore的图标。点击它会出现层级面板。

层级面板出现啦
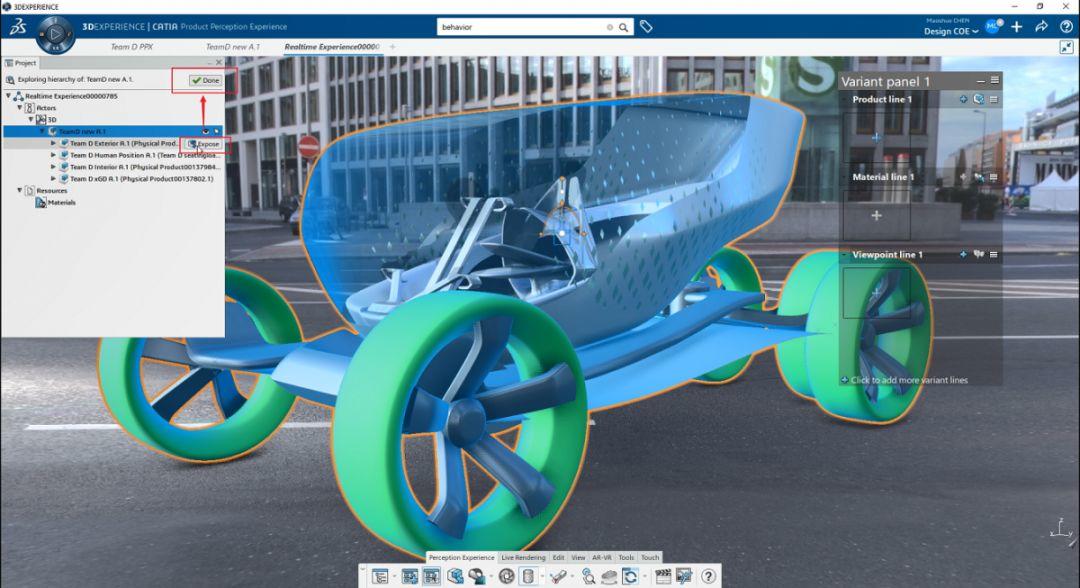
层级面板中出现了你的产品的下一个层级,悬停在层级上会出现 Expose的图标。点击它会该层级的下一层级。你可以在层级面板中显示出你所需要选择的所有层级。最后别忘了点上面的Done 按钮。

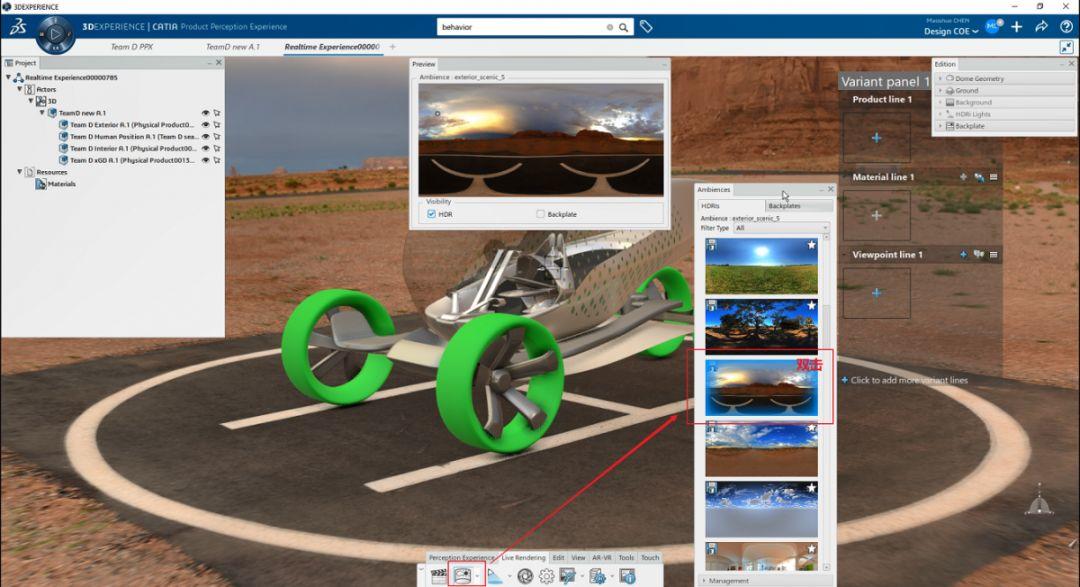
PPX作为展示用的模块,其内也有 Live Rendering 模块的一部分功能。点击 Live Rendering 标签,再点击其中的Ambiences按钮。选择其中的一个环境并双击就可以应用了。这里选择了一个类似火星地面的红色山谷地形的环境。
Model G 的外饰形态会随着姿势变换而变换。为了展示这个变换,我们需要创建两个产品变体来进行不同外饰形态之间的切换。

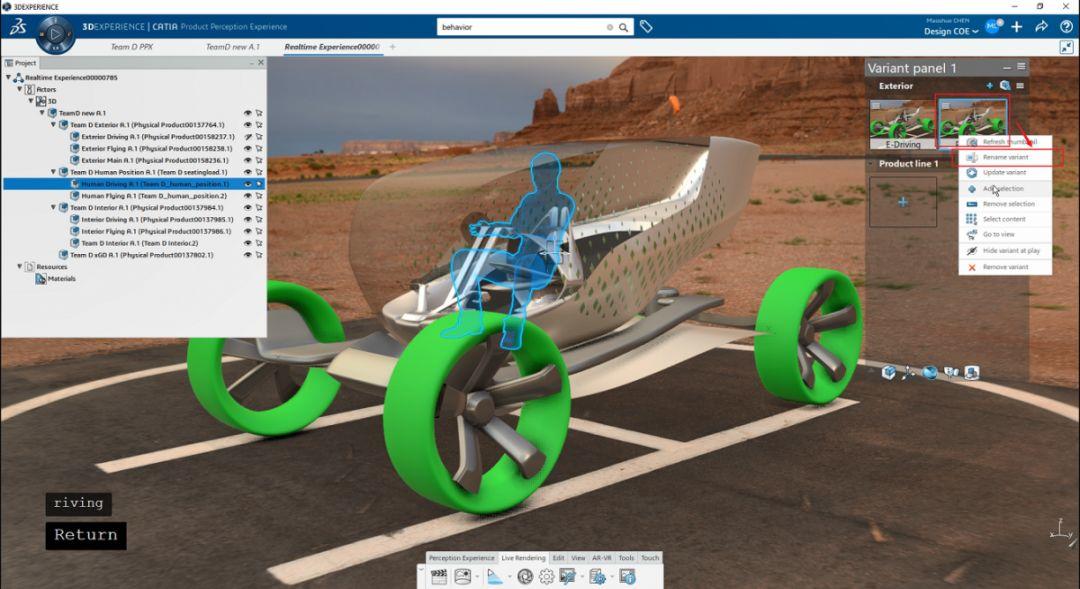
创建驾驶姿势下外饰的产品变体
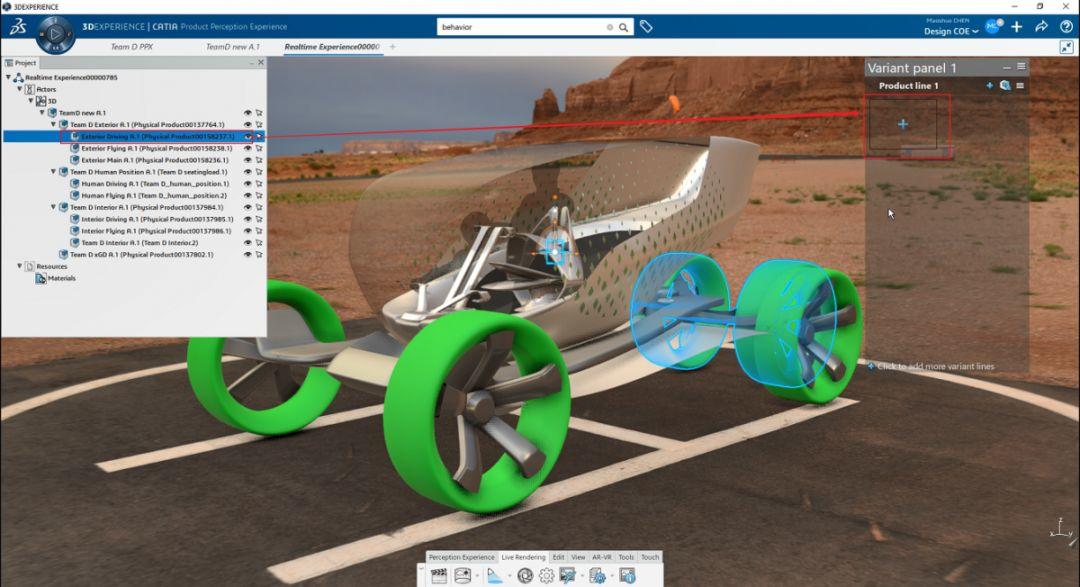
先选择第一个姿势(驾驶姿势)下的车辆外饰层级Exterior Driving。选择这个层级可以在浏览器面板中选择,也可以在模型当中直接点击选择。选择完成之后直接点击产品变体线下方的 + 号就可以创建一个变体。

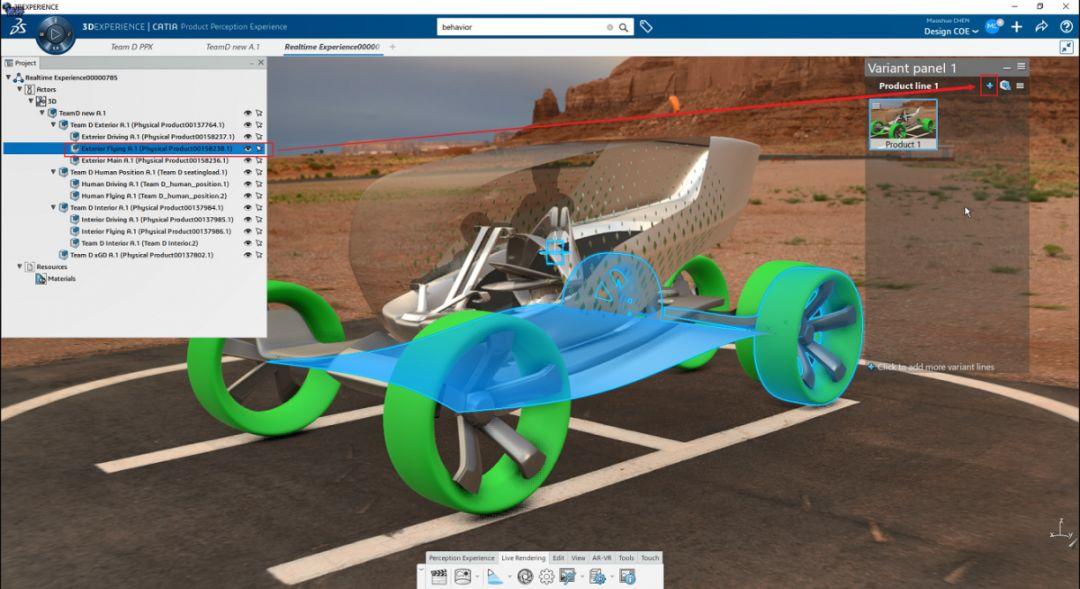
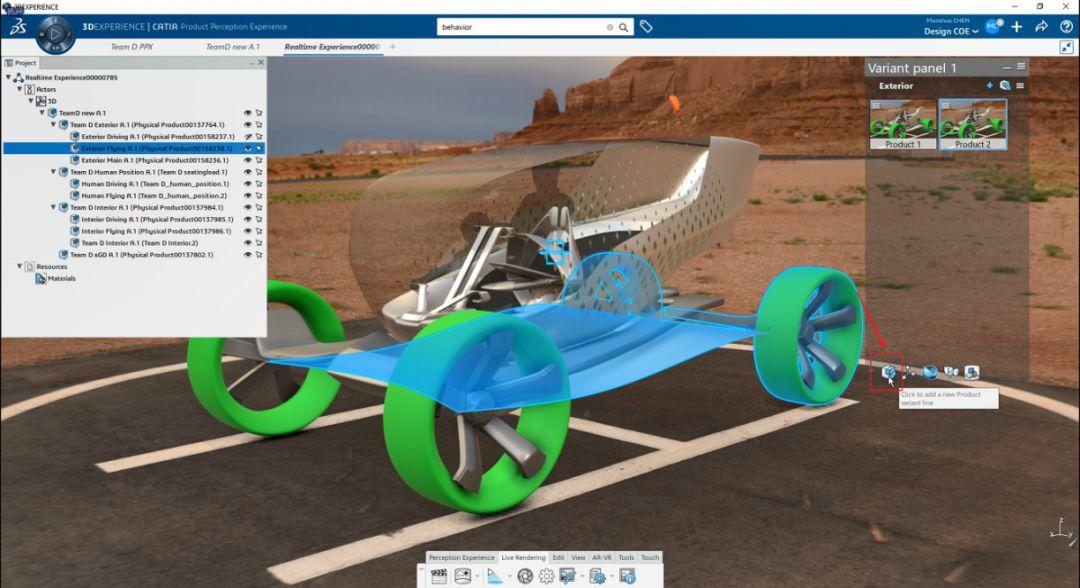
创建飞行姿势下外饰的产品变体
然后我们再选择第二个姿势(飞行姿势)下的车辆外饰层级Exterior Flying。再点击产品线上的+号就可以创建另一个变体。

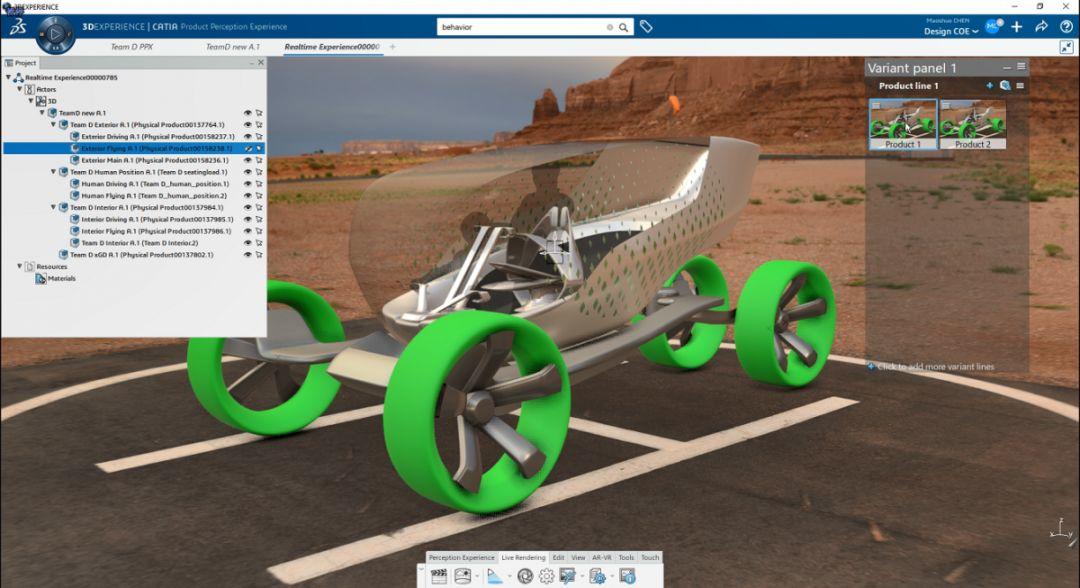
点击创建好的两个变体的缩略图,就可以在这两种外饰形态之间切换啦~

然后只要在缩略图上面点击右键,再点击Rename variant就可以更改变体的名字啦。

我们点击变体面板下沿的第一个按钮,就可以创建一条新的产品变体线。

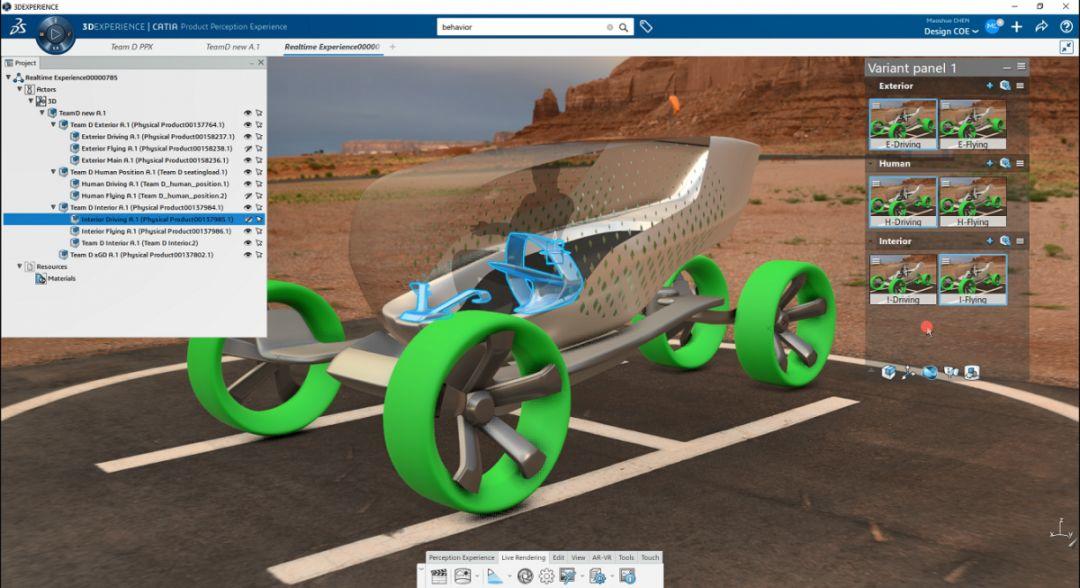
我们用上面的操作又创建了两条产品变体线(内饰和人体),并且都创建了两个姿势下的不同产品姿态。
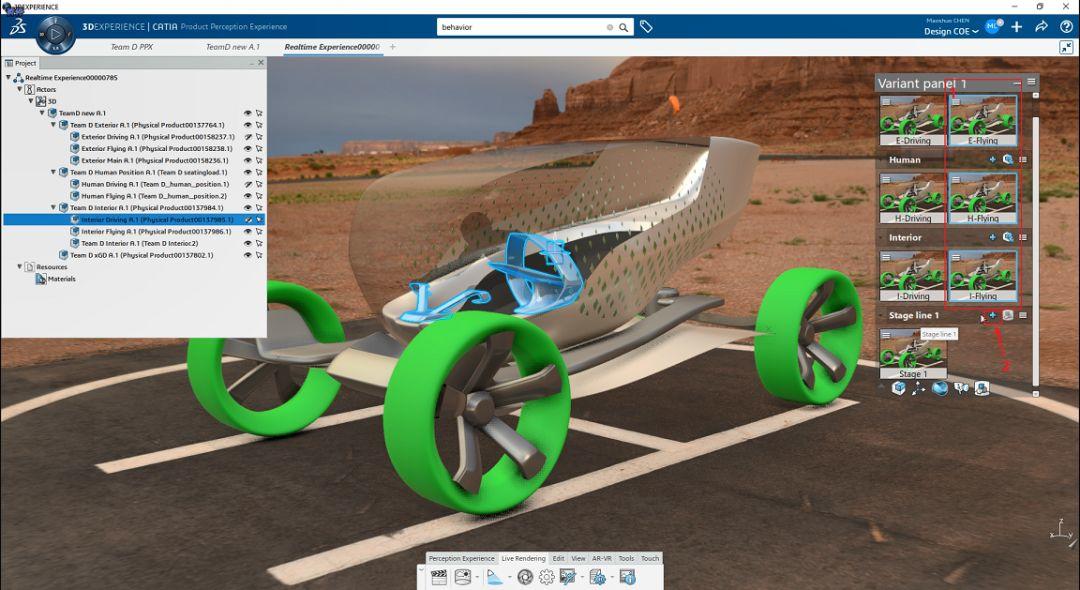
但是这么多个产品变体,切换姿势的时候想要一次都切换过来怎么办呢?这时候就要用到舞台变体来统筹这些产品变体了。

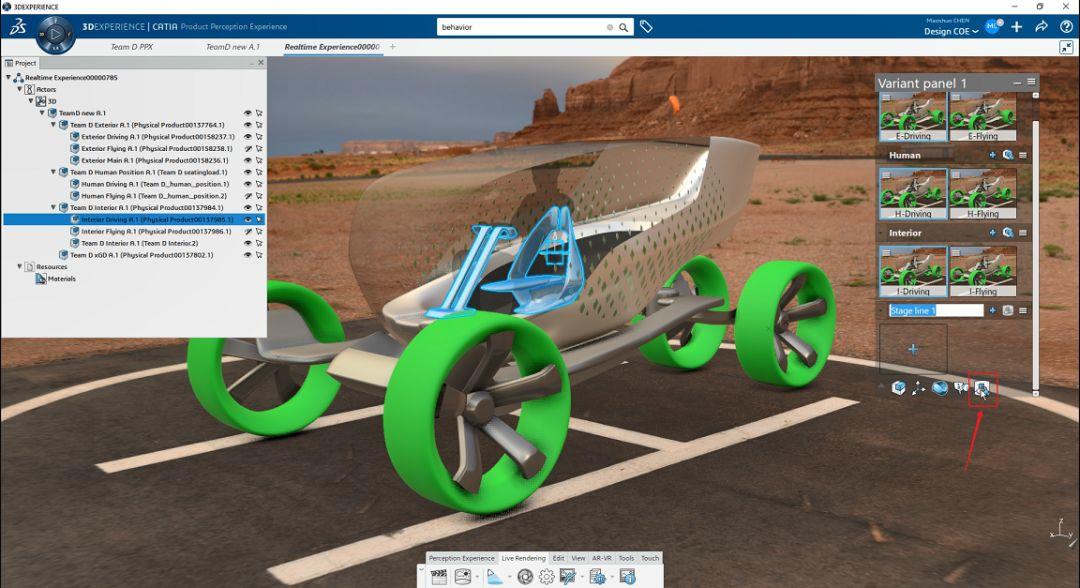
我们点击变体面板下沿的第五个按钮,就可以创建一条新的舞台变体线。

然后将上面的每一条产品变体线都选中同一姿势的变体,再在舞台变体线上新建一个新的舞台变体。这样以后选择该舞台变体,上面的产品变体线都会切换都选中的同一姿势变体。

同样的,我们选择另一个姿势的产品变体,再在舞台变体线上新建另一个新的舞台变体。这样就可以快速的在两个姿势直接切换车辆内饰外饰与人体的形态了。

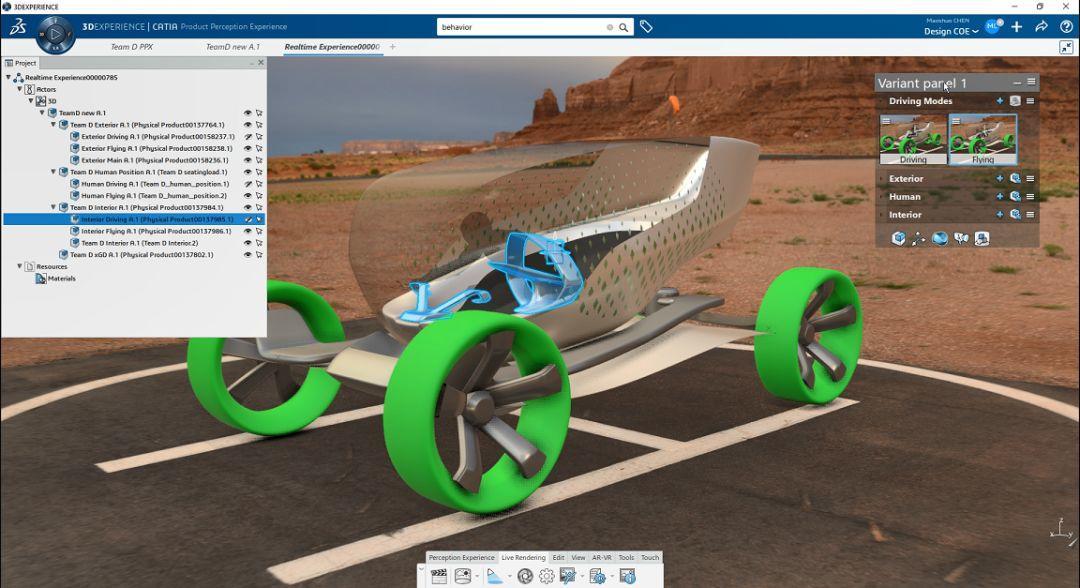
直接拖动变体线可以改变它们在面板中的顺序。这里把舞台变体线拖到第一位并且更名为Driving Modes。并且把面板名称也重命名为Changing Modes。

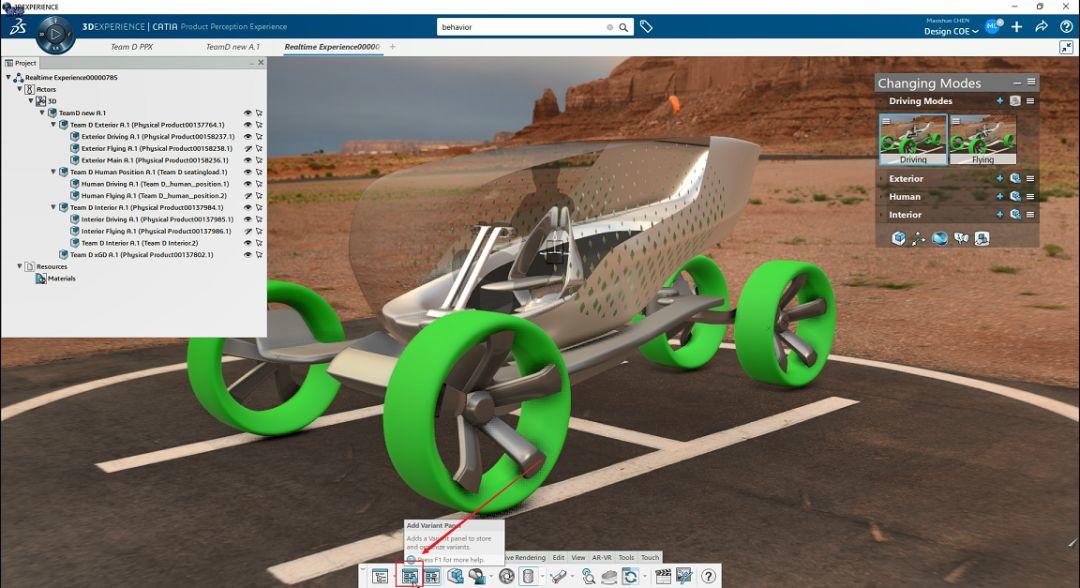
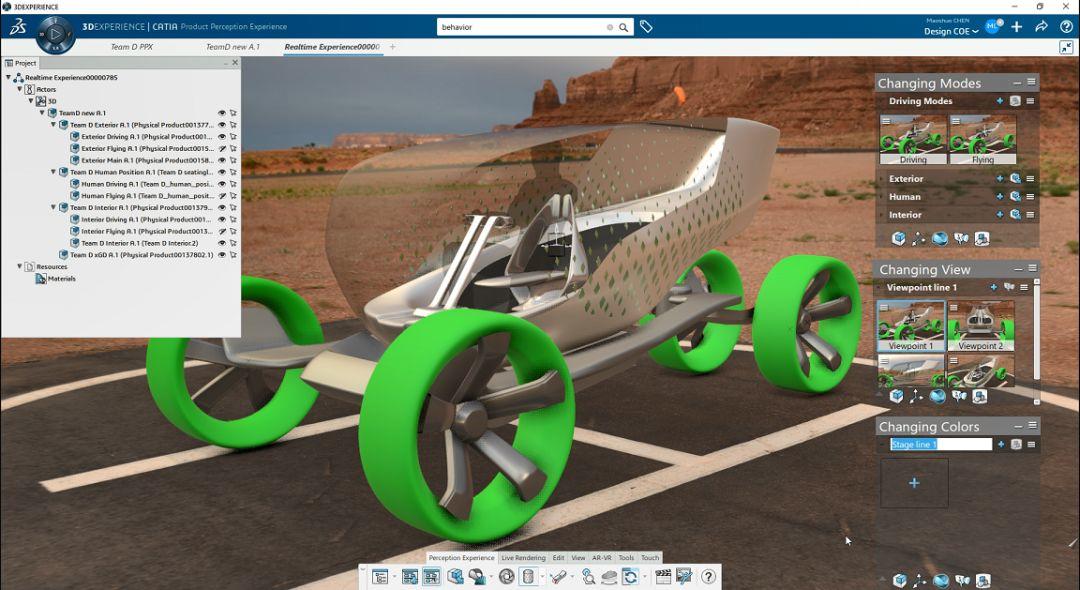
这里我们先新建一个变体面板存放一些其他的变体线。底部切换到第一个选项卡Perception Experience,点击第二个按钮Add Variant Panel,就可以新建一个新的变量面板,在这里我们改名为Changing View。

在新建的面板里面,点击变体面板下沿的第四个按钮,就可以创建一条新的视角变体线。

视角变体的创建非常简单,直接新建视角变体就会记录当前的视角。这里我们记录了几个不同的视角,点击缩略图就可以在这些视角之间切换。

我们接下来要给 Model G 展示几个不同的配色方案。再新建一个新的变体面板,重命名为 Changing Colors。然后点击面板下沿的第三个按钮添加一条材料变体线。

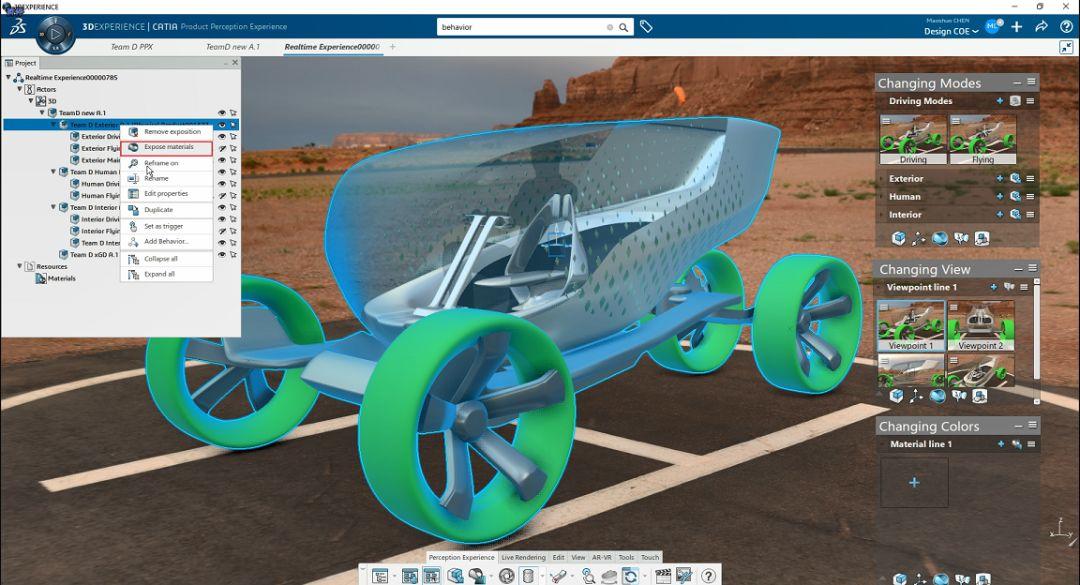
首先我们要把需要更改配色的材料导入进来。选择材料所在的产品层级,右键点击Expose materials 按钮,就会弹出导入材料的界面。

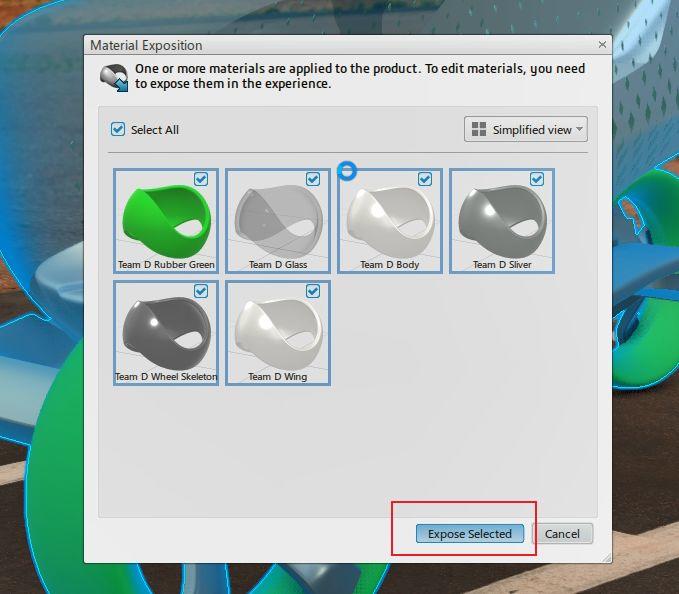
选择需要的材料,点击Expose Selected 按钮。就把材料导入到PPX里面了。

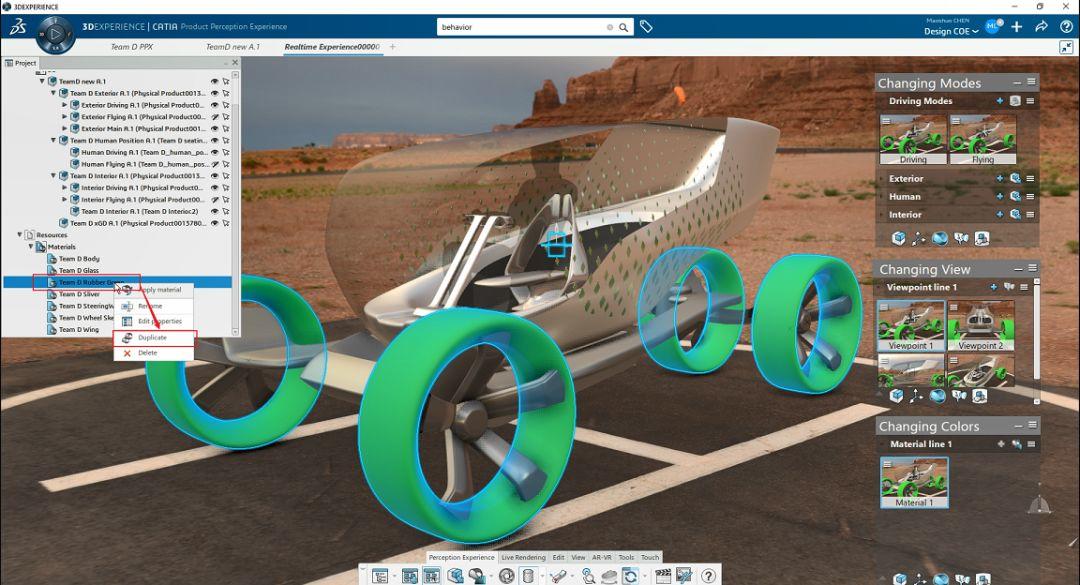
现在要创建几个不同颜色的 Model G 轮胎的材料。我们可以直接**原来的材料再更改材料的颜色。我们选中轮胎材料 Team D Rubber Green,然后右键点击,点击Duplicate 按钮。

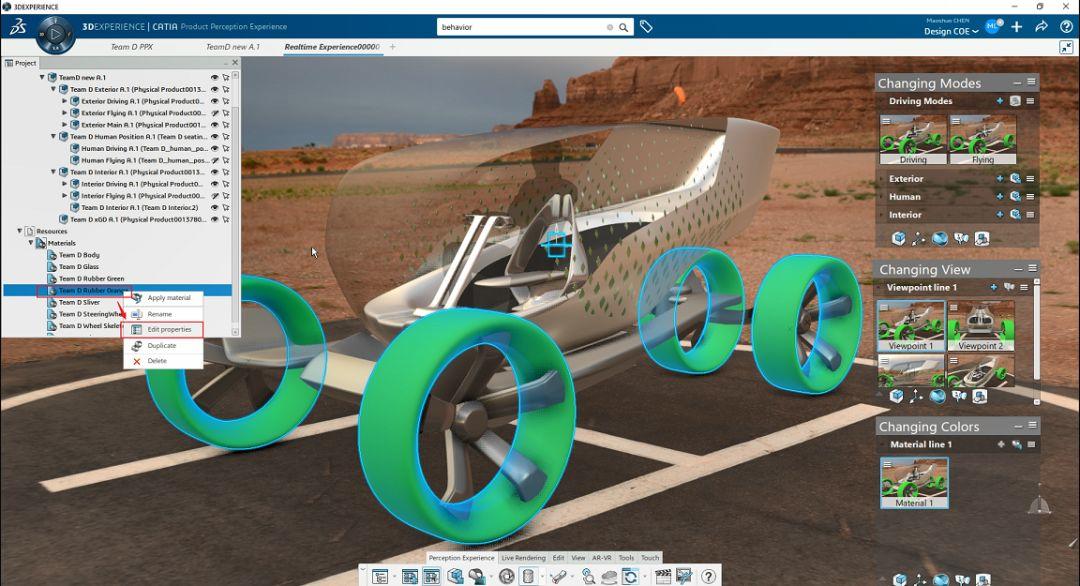
我们右键**的材料,点击Rename,就可以改变材料的名称。这里我们改成 Team D Rubber Orange。

再右键这个材料,点击Edit properties。这样就进入了材料属性面板。


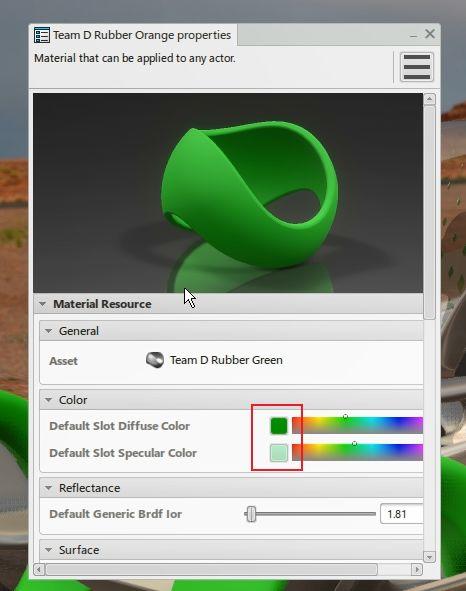
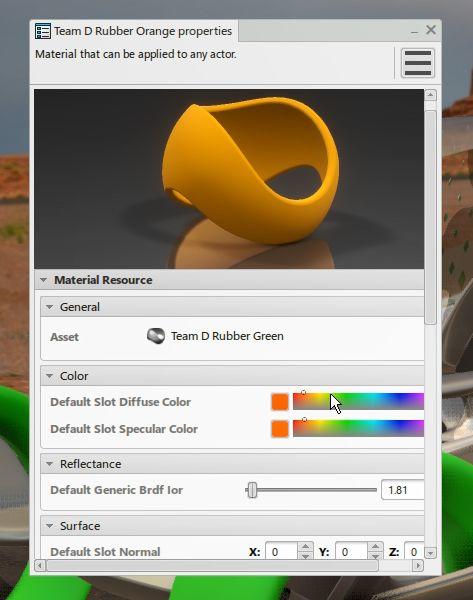
然后直接调整 Diffuse Color 和 Sepcular Color。从绿色改成橙色。这样我们就创建了一个橙色的轮胎材料。

重复上述流程,我们又创建了一个粉色的轮胎材料。现在我们有三个不同的轮胎配色方案:绿色,橙色,粉色。

接下来我们先选中附上了绿色橡胶材料的前轮部件,然后直接在材料变体线上创建一个材料变体。


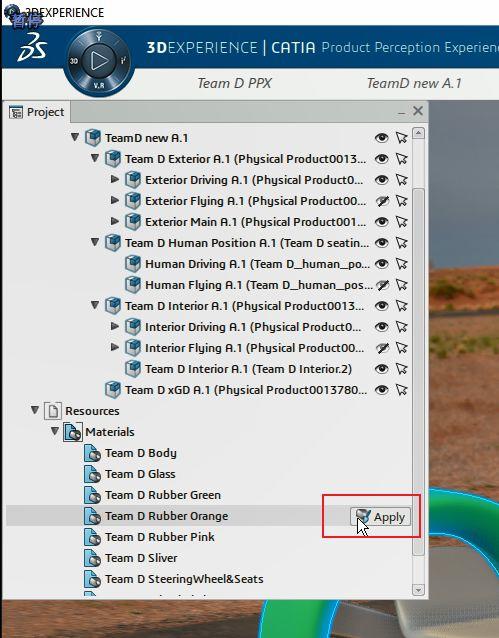
然后鼠标在浏览器面板上的Team D Rubber Orange 材料上悬停,右侧会出现一个Apply按钮。点击这个按钮然后再选择我们之前选择的前轮部件。这样前轮就变成橙色的了。

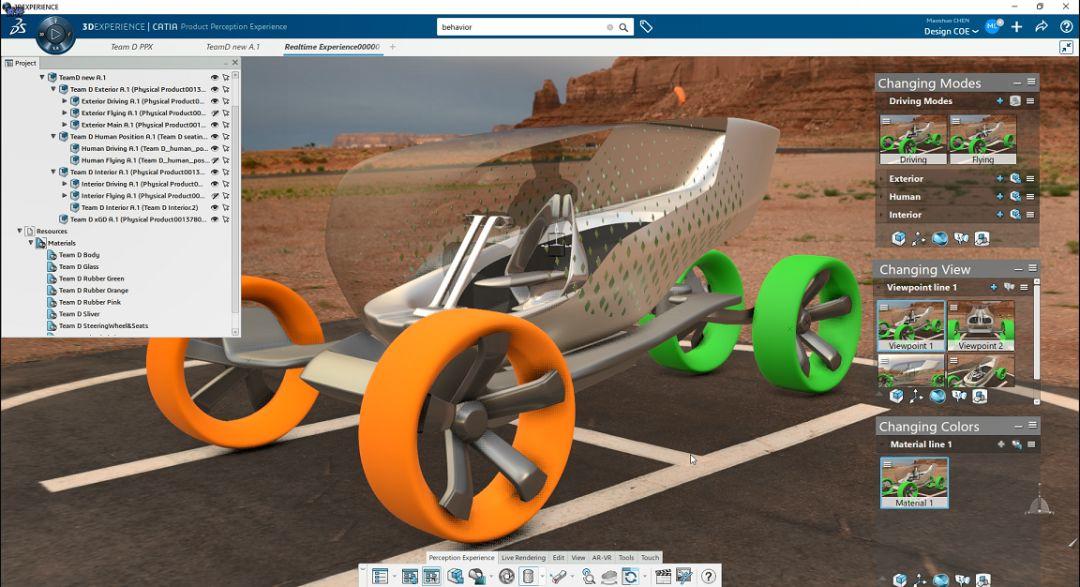
选中这个前轮再新建一个材料变体。这样就新建了一个前轮的橙色配色方案。同样的,重复上面的操作,我们把前轮的粉色配色方案也添加上去。

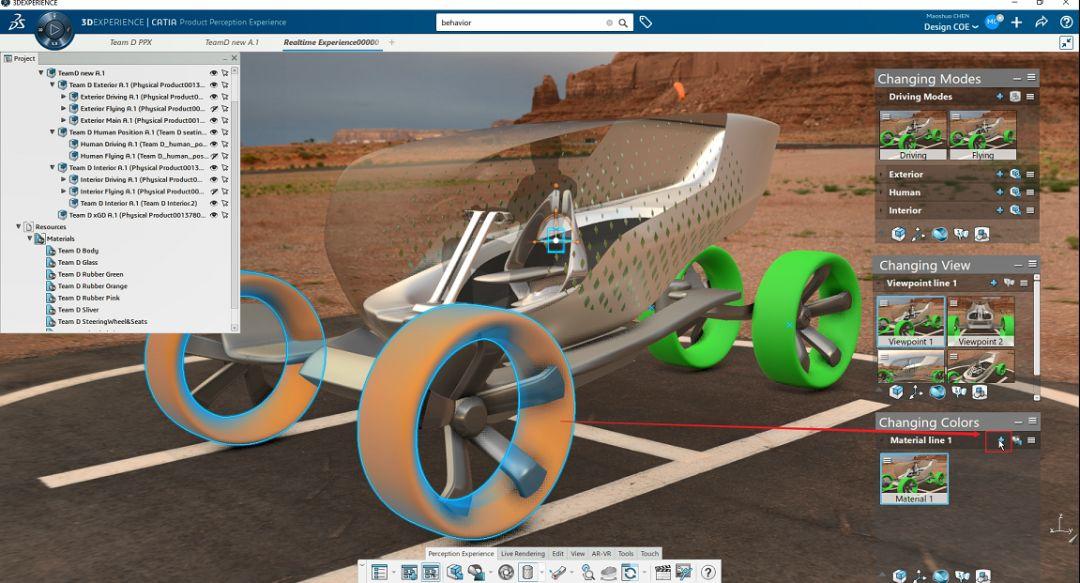
我们把这条材料变体线更名为FrontWheel。然后再创建一个新的材料变体线,重复上述操作,创建两种姿势后轮的配色方案。在视频中我也把车身侧面的纹理也做了配色方案。最后再用一个舞台变体线来统筹前轮后轮和纹理的配色方案。这样我们就可以直接点击舞台变体的缩略图来统一的改变 Model G 的配色了。

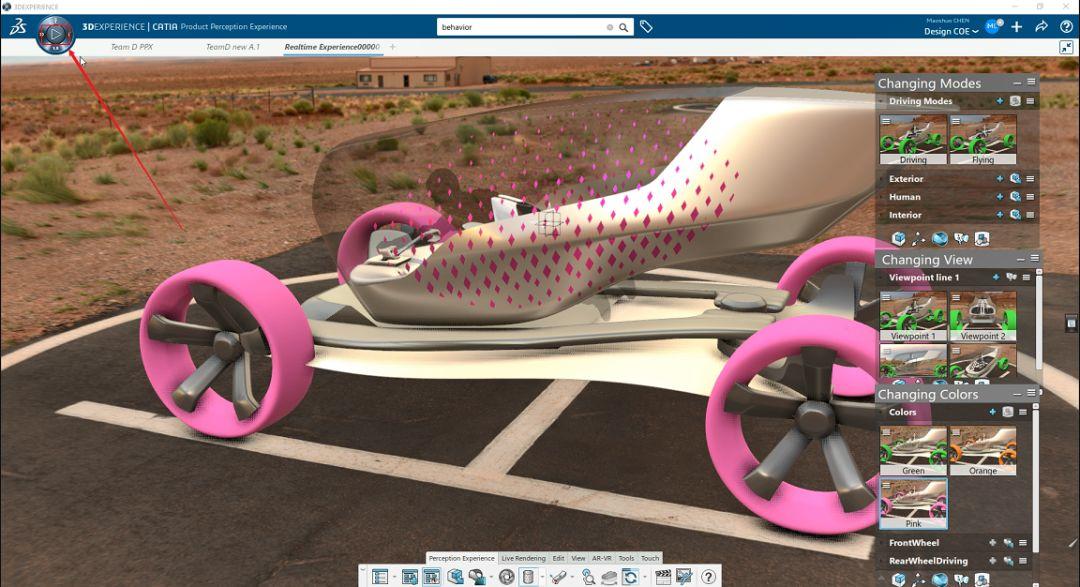
前面的准备工作都做完了,就直接点击左上角的 Compass 中间的播放按钮,就进入了展示模式。
单击不同的变体,从一个切换至另一个。(出于展示目的,当在切换位置和视点变体时,会应用顺滑变换。)
要退出播放模式,只要再次单击播放按钮就可以退出了。